Can an Augmented Reality mobile game help improve relationships?
ROLE
Interaction Designer and Design Researcher
TEAM
1 x Interaction Designer
2 x Design Researchers
1 x Product Manager
1 x Developer
SKILLS
Game Design
Competitive Analysis
Low and High Fidelity prototyping
Playtesting and User testing
Research Analysis
3d Modeling
Iterative Solutioning
Research paper writing
Summary
A game built for researching mobile interactions in augmented reality and their effect on relationships.
Brick is design research project whose aim was to study and design mobile interactions for an augmented game that would help improve the relationship between players.
The findings from this project were consolidated as a research paper titled “A Synchronous Multiplayer Augmented Reality Game for Mobile Phones”
The Approach
The Context
Verizon’s interest in Augmented Reality
Verizon approached us with the prompt, "explore the space of human relationships and see how they can be enhanced using augmented reality"
Representing CMU in Glasgow
SIGCHI conference 2019, Glasgow
The paper was selected for the prestigious SIGCHI conference and is now a part of the ACM Research paper library. You can read the paper here.
An overcrowded booth at the SIGCHI conference. Participants were very excited to try the game themselves.
Brick at Booth C5
Our Concept
A 2-player augmented reality mobile game that asks players to complete a pattern on a wall spawned in their space.
Players are assigned pieces which they have to pick up individually or by collaborating with the other player. Challenges like bombs, combined pieces and a timer make the game exciting.
Designing the Game
Game Interactions
A large part of the work was spent in designing interactions and testing how they influence people’s behavior and thus affect relationships.
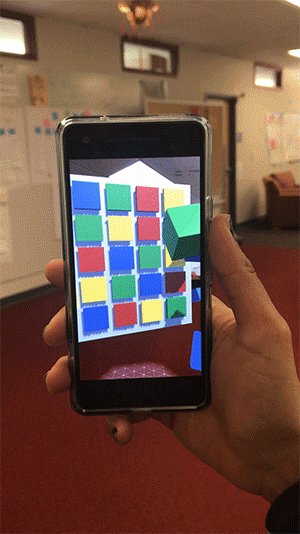
Step 1
Spawn the wall
Both the client and host phones are brought close together to have a wall spawn in the center of the room.
Step 2
Color Assignments
Players are assigned 2 colors each ( top right corner). Players can only interact with pieces of the color assigned to them. Each level has a fixed time within which they are supposed to complete the pattern.
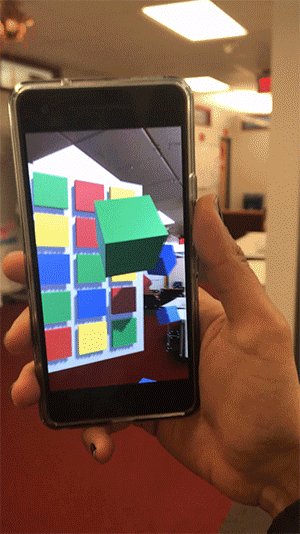
Step 3
Picking up the pieces
When a player walks to a piece and they are close enough for it to be picked up, the piece glows and shivers. Player pick pieces by tapping on them.
Step 4
Release pieces
By releasing finger from the screen, a player can release the piece that they’re holding.
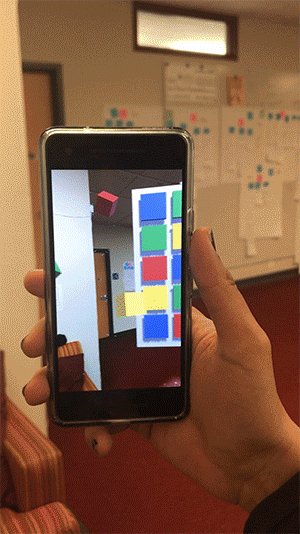
Step 5
Place a piece on the wall.
As the player walks up to a similar colored slot on the wall, the piece glows, send a haptic shiver and snaps into place.
Step 6
Interact with combination pieces
Some pieces require BOTH players to pick up and place the piece in the pattern. An example of a tandem brick is displayed to the left.
Goals for the game
The Process
Tandem Transformational Game Design
For this project we followed the Tandem Transformational Game design method by Jessica Hammer. The goal of the method is to make transformational games which focusses on maximize every team member’s contribution, deeply ground their prototypes in theory, and have a clearer, more-shared game vision throughout their process. Tandem Design focuses on making to reflect and iterating on theory and related transformational goals.
Game creation sprints
How were the sprints structured?
We conducted an Augmented Reality landscape analysis, literature reviews, and used various design solutioning methods such as round robin, crazy eights and goal finding in weekly design sprints that gave rise to several ideas. Each idea was evaluated with the following criteria,
Is the idea buildable?
Does it have a good and engaging narrative?
Are the game mechanics interesting?
Validating our ideas
Playtesting
The entire project relied heavily on playtests for validating our ideas and for narrowing down on one final game. Playtests with low and medium fidelity were conducted to understand some of the questions we had below. These playtests helped quickly vet ideas and interactions before jumping into the high fidelity game.
Playtest 1
Mode of Testing
Low fidelity prototype
Goal
Choosing between different game ideas
Brick
Two players are individual assigned different colors and shapes. They have to complete the revealed pattern on the wall using both solo and tandem pieces.
Ice-cream Truck
Two players have to serve up ice cream orders together. Only one player can see the orders and recipes, the other player has to assemble the order.
Leaky Faucet
Two players have to solve problems together. One player is given a unique set of problems, the other a deck of solutions. The player with problems describes their solution only using a color and emoji, their partner helps find a solution.
Playtest 2
Mode of Testing
Low fidelity prototype
Goal
Testing the game concept and high level interactions
Takeaway 1
Element of bomb surprise was highly entertaining and satisfying.
When bombs appeared there was laughter, and defusing bombs felt like a success. Some players wanted more complexity and surprise
Takeaway 2
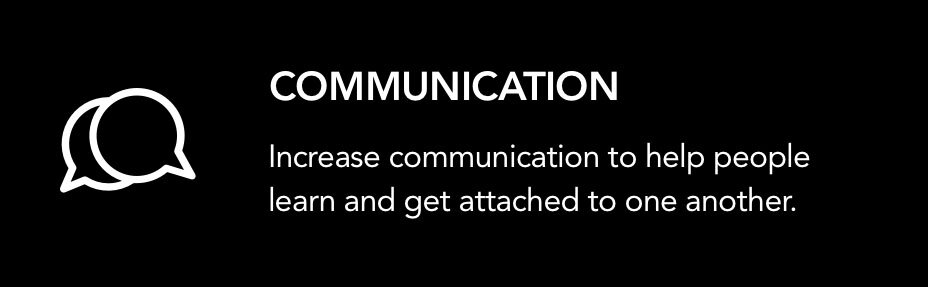
Players requested more collaboration and communication during gameplay.
Players felt that there could be more collaboration and different types of pieces and encouraged collaboration.
Takeaway 3
Players wanted more satisfying micro-interactions with the game
Would like to see fun animations or even sounds when there's something good or bad happening during the game.
Playtest 3
Mode of Testing
Medium fidelity prototype
Goal
Testing the sound and haptic feedback
Testing the glow added to pieces
Testing the interaction for releasing pieces
Takeaway 1
All players initially touched the screen to try and pick up the bricks
It wasn't obvious enough to approach pieces. In the next iteration, we look at a different control to pick up pieces that includes a tap.
Takeaway 2
Players didn't understand the error sound or piece releasing sound
there was too much use of sound, we added one for every interaction, we removed most in the next iteraction and only kept one for error. We also made the error sound friendlier.
Takeaway 3
Some blocks were "too far away" or "too high" to pick up.
We tried to better account for this in our next build by defining where and how far game pieces can spawn from the wall.
Final Iteration
Refining interaction based on all the insights
After our second play test and all the gathered insights we decided to revisit some of our game interactions through a brainstorming session.
We looked at multiple ways pieces could be be picked up by an individual player, and multiple ways pieces could be picked up collaboratively.
Final refined interactions
Picking and releasing individual pieces
For individual interactions, we settled on using a simple finger tap and hold to pick up and hold pieces. Removing the finger front he screen would release the piece.
Picking combination pieces
For combined pieces and bombs, both the players had to come together, touch the screens and walk together to place the piece on the wall.
Final Interactions in action
Adding a piece to the wall
Picking up a piece
Releasing a piece
Minimal screen designs
Since this project was heavily focussed on researching for getting the interactions rights, minimal time was spent on the screens. Focus was kept of making sure the screens convey all the required information and UI is not taking away or distracting the players in any way.
Creating Value
What’s in it for Verizon?
Brick’s wall might be the Great wall protecting humans from the white walkers. The players might be working hard to repair the wall as white walkers are trying to tear it down from the other side.
Brick might not be wall at all. But it might be about making a potion with the right ingredients. Inspired by Harry Potter, players might work together to brew complex potions that give them special powers as they progress through the game
Brick might be incorporated into a leg of the office olympics. Imagine competing with your co-workers in teams of two. The team that completes the first pattern wins.
Brick might be a game that’s a part of the upside down in Stranger Things. Players begin their journey in the upside down and then navigate a number of walls to get back to the outside world.
Next steps for Verizon
Explore link between Biometrics and intimacy in games
We recommend studying the influence of the game on heart rate and sweat in real time using biometric trackers. We designed the game to heighten people's excitement as they play. Our hope is that this effect will translate into attraction for the partner. It would be interesting to investigate the connection further once the game is built.
Study the dynamics of communication between players during gameplay in AR.
We designed the game to have definitive collaborative moments, such as the combined pieces and the bomb. It would be interesting to investigate the effect of these pieces on partners' communication with each other during the course of gameplay in augmented reality.
Develop the game for an AR headset.
The HoloLens does not currently afford enough range of vision to allow this game to be played well, but the game would be fun to play on Mira (a mobile-based AR headset). Making the game handsfree would open up the possibility of novel interactions between players, such as RFID-enabled artifacts the pick up and drop off objects.
Biggest Learnings
Less is more in case of augmented reality.
The beauty of Augmented Reality lies in seeing how the augmented objects interact with your space. It’s a lot better to make each pixel of the augmented asset count than filling up the screen with lots of objects.
People’s mental model is still heavily inclined towards traditional 2d digital experiences.
In order to successfully create and transition to new Augmented Reality interaction patterns, we need to borrow a little from our 2d cousins.
True reality engages all the senses
Utilizing as many senses in order to make the content feel truly “real” or spatial. Example, using a mix of haptics, sound and visuals and ability to manipulate can go a long way.